webサイトにボタンを設定している人がほとんどだと思いますが、そのボタンに『動きをつけたい』と思ったことはないですか?
例えばこのボタン。
何も設定していないので触っても特別変化はありません。
このwebサイトにも様々なボタンを用意していますが、動きの無かった写真ボタンに浮き沈みするアクションを足してみました。

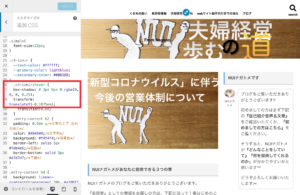
ワードプレスの追加CSSの部分に赤枠のコードを書き込みます。

そのときに使うのが動きの大元となるのが『hover』になりまして、下に書いてある『translate』が具体的な指示となります。(translateの後に付いている『Y』は『縦に動かす』という意味です)
動き自体はいたってシンプルですが、これでボタンぽさが出てきたかと思います。
とまあ、今回はこのような感じです。
次はボタンを押すスピードの調節に付いて書いていきたいと思いますので、合わせてご参考いただければ幸いです。